Portfolio
Design

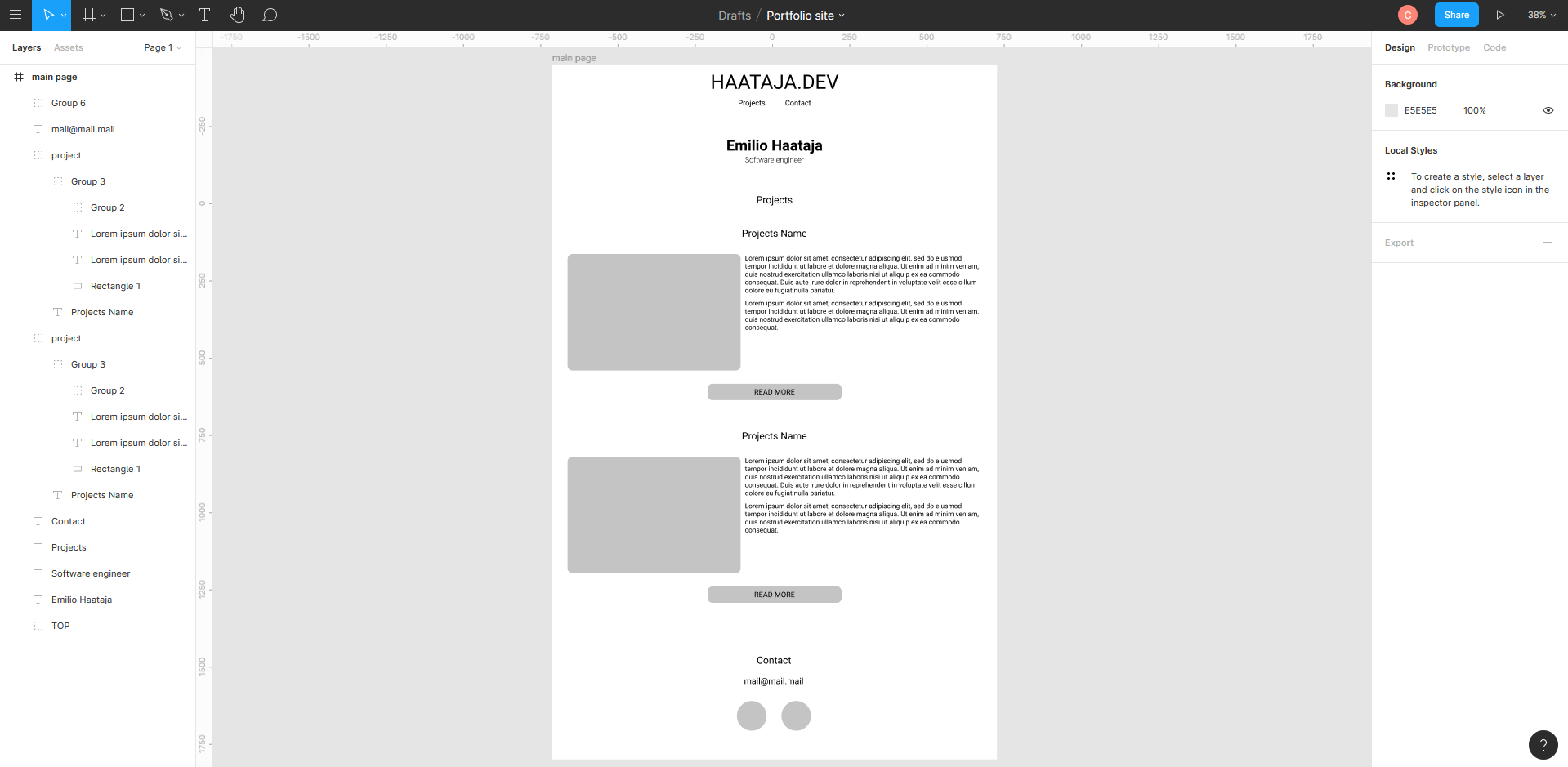
The initial design was a layout for the landing page for the website, this was done in Figma.
It helped with speeding up the development as I didn't need to come up with a design on the fly.
I choose to design it as simple as possible to focus more on the content rather than a fancy design.
See the figma file here: https://www.figma.com/file/uppvhLh6Cka4TXYrWBGiMa/Portfolio-site?node-id=0%3A1
Technologies
This website was developed with Svelte and Sapper. I added Sapper mainly because of routing, but it also provides other convenient features such as: server-side rendering and code-splitting which is something I will be using in future projects.
This project was deployed on Zeit.co.
Code
I made 3 reusable components for this project.
Header: The header is the one on the top of the page with the logo and navigation links.
Contact: The contact module at the bottom of the lannding page.
Projects Summary: It's a component to display a picture of the project, a summary and a button to take the user to the project page. It's used at the landing page, but also in the project page to display a picture to the left and a text to the right. The component is fully responsive.